Google App Script可以控制的Google App 可不只有這些,我們也可以透過寫程式來操控Google Calendar!
有別於一般直接在日曆上進行操作,透過Google App Script能夠讓時間的安排更加有彈性。
接著就讓我們開始吧~
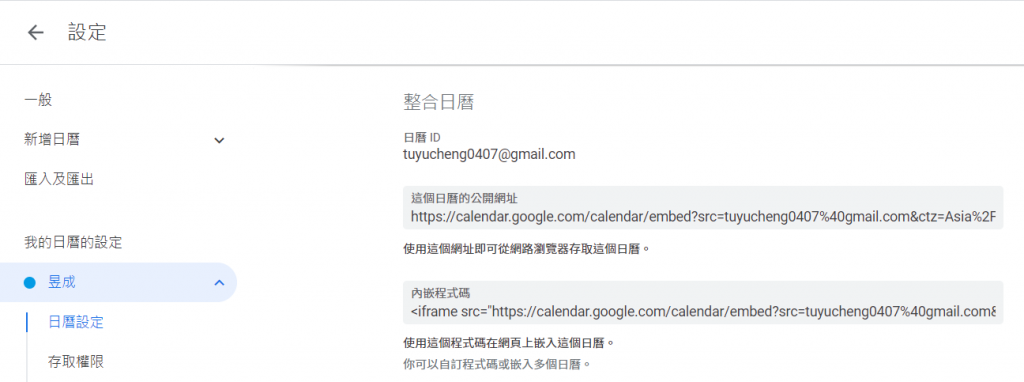
首先請大家進入google日曆,點選右上角的設定。

接著找到左邊選單,我的日曆的設定/日曆名字/日曆設定,接著在右邊列表找到整合日曆的欄位,就可以找到你的日曆ID,將這個ID複製起來,在之後我們會用到他。

function getAllId() {
var ary = CalendarApp.getAllOwnedCalendars();
if (ary.length == 0) {
Logger.log("找不到已存在的日曆");
return;
}
for (var i=0; i<ary.length; i++){
Logger.log("ID=" + ary[i].getId() + " , 名稱=" + ary[i].getName());
}
}
第2行:用CalendarApp.getAllOwnedCalendars方法取得所有的日曆資訊。
第3行:如果沒有找到日曆,則length為0,在Log窗口顯示找不到存在日曆。
第7行:如果有存在日曆,則依序列出ID和名稱。執行前,function要記得選擇getAllId,按下執行後,等待執行。

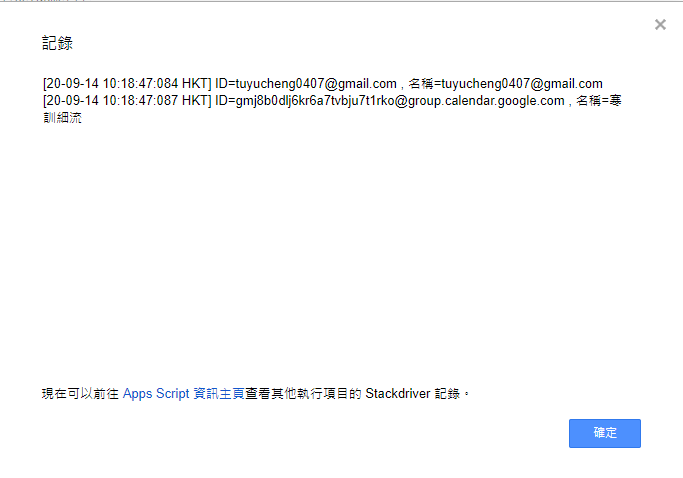
接著按下Ctrl+Enter鍵可以開啟Log視窗,這邊就可以看到我們想要的ID資訊,前面透過設定查詢的ID,也可以透過這個方法知道。

再來就來試試行程的安排吧~
function setCalendar() {
var cal = CalendarApp.getCalendarById("你的日曆ID");
if (cal != null){
var title = "初級日語";
var desc = '上課教室在LA213';
var loc = '新北市';
var event1 = cal.createEvent(title, new Date("2020/09/14 15:40"), new Date("2020/09/14 17:30"), {description : desc, location : loc});
event1.setColor("9");
Logger.log(event1.getId());
} else {
Logger.log("日曆不存在!");
}
}
第2行:用CalendarApp.getCalendarById方法先取得要新增行程的日曆ID。
第3、12行:如果存在此ID的日曆則執行if內的內容,不存在則在Log視窗顯示日曆不存在的訊息。
第4行:設定行程標題。
第5行:設定行程詳細資訊。
第6行:設定行程地點。
第7行:設定行程時間,這邊要記得前面的時間一定要比後面的時間還要早。
第10行:設定行程顏色。
setColor是用顏色代碼表示,代碼與顏色的對照為:
1:淡藍
2:淡綠
3:淡紫
4:淡紅
5:黃
6:橙
7:青
8:灰
9:藍
10:綠
11:紅
也可以用#開頭的十六進位數字表示法來選擇想要的顏色。
上面僅列出一些常用的功能,如果還有其他想做的可以參考官方文件:
https://developers.google.com/apps-script/reference/calendar
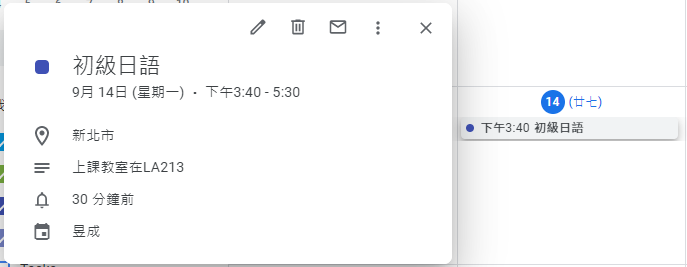
到日曆查看就會看到新增的行程,上面的時間地點皆為剛剛設定的值。

當我們在使用日曆時,有個常用的功能,就是查看特定的日期有沒有安排行程。
透過這個方法就能查詢特定日期的行程。
function getCalendar() {
var cal = CalendarApp.getCalendarById("你的日曆ID");
if (cal != null){
var events = cal.getEvents(new Date("2020/09/14"), new Date("2020/09/15"));
if(events.length > 0) {
for(var i = 0; i < events.length ; i++) {
var title = events[i].getTitle();
var description = events[i].getDescription();
var startTime = events[i].getStartTime();
var endTime = events[i].getEndTime();
var color = events[i].getColor();
var lcocation = events[i].getLocation();
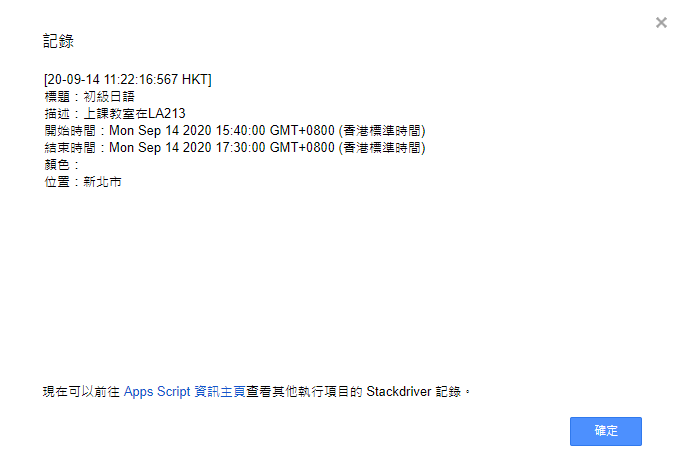
Logger.log("\n標題:" + title + "\n描述:" + description + "\n開始時間:" + startTime + "\n結束時間:" + endTime +"\n顏色:" + color + "\n位置:" + lcocation);
}
} else {
Logger.log("查詢的行程不存在!");
}
} else {
Logger.log("日曆不存在!");
}
}
第2行:取得ID
第4行:想要查詢行程的日期
第7-12行:取得各項資訊
第13行:顯示各項資訊

有時候我們輸入錯誤了或是行程取消了,當然也需要刪除行程的功能。
function delCalendar() {
var cal = CalendarApp.getCalendarById("你的日曆ID");
if (cal != null){
var events = cal.getEvents(new Date("2020/09/15"), new Date("2020/09/16"));
for (var i=0; i<events.length; i++){
events[i].deleteEvent();
}
Logger.log("行程已刪除!");
} else {
Logger.log("行程不存在!");
}
}
第2行:這邊一樣將ID改成你想操作的日曆ID。
第4行:選擇要刪除的日期區間。
第5.6行:透過deleteEvent函式逐一刪除行程。
程式碼完成後,執行選擇delCalendar即會發現選擇區間的行程已被刪除了。

這些就是透過Google App Script來操作Google日曆的一些小技巧,如果你平常也是有在用日曆習慣的人,不妨趕快來試試吧!
https://developers.google.com/apps-script/reference/calendar
http://hammer1007.blogspot.com/2019/12/gas21-google.html
